雑なメモ
Safari 12で再現。PCもモバイルも。
Safariでinput要素にbackground:none;を指定しつつcolorで一定より薄い文字色を指定すると完全に文字が消えるという現象に遭遇した。
— りんご🍏ガングリオンホルダー (@mstssk) 2019年7月2日
例えば input:disabled{color:#ccc;background:none;} で文字が消える。https://t.co/8jUEWgzNuk
再現のStackBlitz stackblitz.com
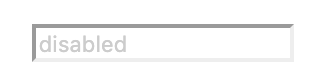
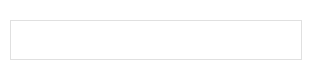
| chrome 75 | safari 12 |
|---|---|
 |
 |
あるUIフレームワークをつかっていて、inputのdisabled時のcolorを指定していたら発生してびっくりした。
UIフレームワークのdisabled時のスタイル指定がなかったので、仮に color: #ccc; を当てていたら偶然踏み抜いた不具合のようななにか。
UIフレームワークのバージョンアップで既にこのcolor指定は不要になっていたので記述をcssから取り除いて事なきを得た。
どうもinput要素にbackground:none;を指定している状態でcolorを設定したときは発色が普通より薄く表示されているような感じ。
対処案