2020/03/22現在はほぼ全てのブラウザでvideo要素のcontrols属性をサポートしている。
でもどうせブラウザによって動作が違うんでしょ、と思って調べました。
https://caniuse.com/#feat=mdn-html_elements_video_controls

サンプルコード
動作確認のため作ったページ: Example:`controls` attr of video element.
動画は🍏の最近のSplatoon 2のプレイ映像。
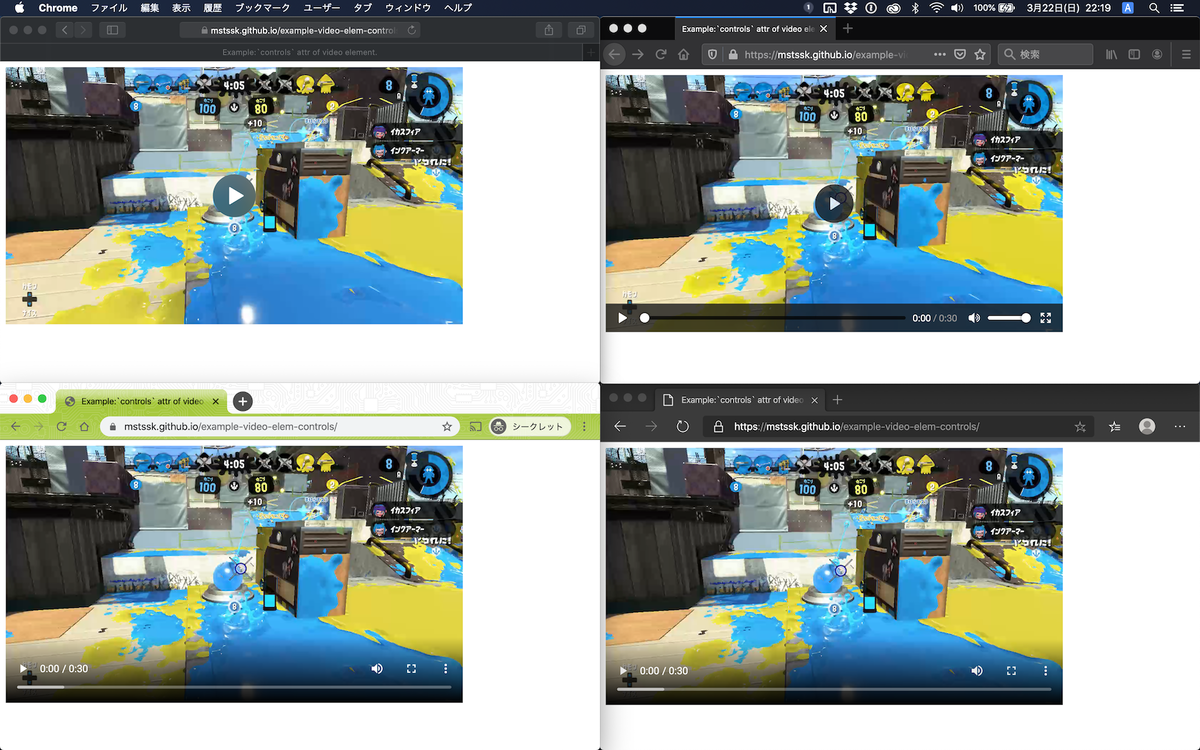
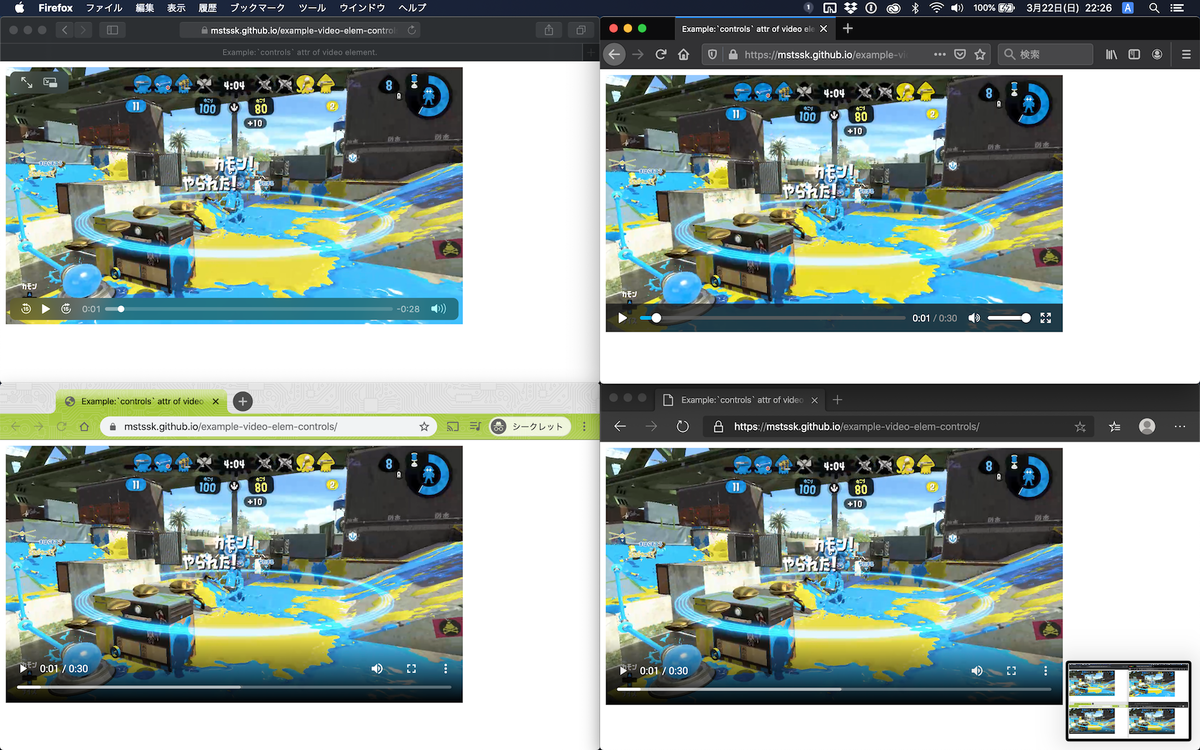
スクリーンショット
左上からZ字の順でSafari, Firefox, Chrome, Edge。
| 初期表示 | 再生して1秒後の表示 |
|---|---|
 |
 |
ブラウザ別の機能差分表
環境: macOS Catalina 10.15.3
| Chrome 80.0.3987.149 | Firefox 74.0 | Safari 13.0.5 | |
|---|---|---|---|
| 再生/一時停止ボタン | あり | あり | あり |
| 音量コントロール | あり | あり | あり |
| 全画面表示ボタン | あり | あり | あり |
| 再生時間表示 | 現在/総再生時間 | 現在/総再生時間 | 現在/残再生時間 |
| Picture in Picture | あり(ハンバーガーメニューから ※Android ChromeではN/A) |
あり(コンテキストメニューから) | あり |
| 15秒進む/戻るボタン | N/A | N/A | あり |
| Chromecast等へのキャスト | あり(コンテキストメニューから ※Android Chromeではハンバーガーメニューから) |
N/A | N/A |
| ダウンロード ※"名前を付けて保存"といったメニューではなくあくまで「ダウンロード」メニューの有無 |
あり(ハンバーガーメニューから) | N/A | あり(コンテキストメニューから) |
| 再生速度変更 | N/A | あり(コンテキストメニューから) | N/A |
| コントロールの表示/非表示切り替え | あり(コンテキストメニューから) | あり(コンテキストメニューから) | あり(コンテキストメニューから) |
| video要素クリック | 再生/一時停止トグル | 再生/一時停止トグル | 再生/一時停止トグル |
| video要素フォーカス時スペースキー押下 | 再生/一時停止トグル | 再生/一時停止トグル | N/A |
| video要素フォーカス時左右カーソルキー押下 | 押している間、早回し/早戻し | 押すと15秒進む/戻る | N/A |